Nah kalau sudah sekarang Blog Anda akan diMakeOver dengan Page Navigation tapi kali ini dengan menggunakan Script.

Caranya MakeOver, Page Navigation ( Script )
1. Masuk ke Menu Templates, Edit HTML (centang Expand Widget Template)
2. Cari Kode <b:include name='nextprev'/>
3. Lalu ganti kode tersebut dengan Kode dibawah ini
<b:if cond='data:blog.pageType == "index"'>
<style type="text/css">
.blogpager {
font-size:16px;
color: #060;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align="center" style="margin:5px;">
<form action="#" name="pager20">
<span id="vwg-pager-first"></span> <span id="vwg-pager-prev"></span> <input name="showingpage" onfocus="this.select()" value="init..." type="text" size="4" title="Enter page number that You want to go" />/<input size="4" type="text" name="pagestotal" disabled="disabled" value="init..." /> <input type="button" onclick="checkpager()" value="Go" /> <span id="vwg-pager-next"></span> <span id="vwg-pager-last"></span>
</form>
</div>
<script type="text/javascript">
var blogID = "6437217823198345515";
var home_page = "http://www.blogkomputers.blogspot.com/";
var pager_max_main = 3;
var pager_first_text = "First";
var pager_last_text = "Last";
var pager_prev_text = "Prev";
var pager_next_text = "Next";
</script>
<script src="http://www.freewebs.com/anhvo/blogger/blogger_pager_script_v20.js"
type="text/javascript"></script>
</b:if>
Catatan : *perhatikan tulisan berwarna kuning
1. var blogID = ganti dengan ID Blog anda
Lihat diatas browser anda akan nampak Url seperti ini : http://www.blogger.com/html?blogID=6437217823198345515, nah warna kuning itulah BlogID anda, tentunya berbeda dengan yang diatas.
2. var pager_max_main = 3; menunjukan jumlah Post pada homepage.
3. var pager_first_text,var pager_last_text,var pager_prev_text,var pager_next_text = Anda bisa ganti tulisannya.
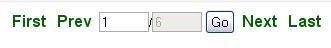
Nah tinggal klik Save, dan MakeOver Blognya selesai, lihat hasilnya...
Kini Blog anda semakin Cantik Tampilannya..




0 komentar:
Posting Komentar